Webhook: 強力なJSデバッグツール
Webhookは、fangtianshengによって開発された無料のChromeアドオンです。これはブラウザのカテゴリに属し、具体的にはアドオン&ツールのサブカテゴリとして分類されています。
この強力なツールは、JavaScriptを使用して作業する際に遭遇するさまざまなデバッグの問題を解決することを目的としています。デバッグプロセス中に開発者が直面する一般的な問題に対処するため、いくつかの機能を提供しています。
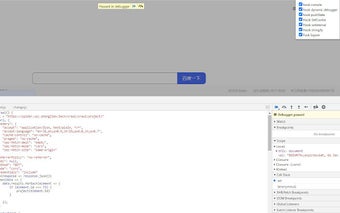
その主な機能の1つは、コンソールベースのデベロッパーツールの検出を防止することです。一部のウェブサイトでは、F12デベロッパーツールが開かれているかどうかを確認するためにコンソールを使用しています。Webhookはコンソールオブジェクトをフックすることで、すべてのコンソール出力を無効にし、検出を回避します。
Webhookはまた、pushStateの過剰な使用によるブラウザの遅延に対処します。特定のウェブサイトでは、Chromeのキャッシュを連続的に埋めることがあり、これはブラウザのパフォーマンスに大きな影響を与える可能性があります。Webhookを使用することで、この問題を解消できます。
さらに、Webhookはデベロッパーツールのデバッガの検出によるブラウザの遅延に対処するために、動的デバッガフックを使用しています。デバッガキーワードを直接JavaScriptで記述したものを含め、すべてのデバッガキーワードのインスタンスを置き換えることで、Webhookはスムーズなブラウジング体験を保証します。
このツールには、コードのスタイル検出機能も含まれており、正規表現を使用してコードのフォーマットをチェックし、フォーマットに関連する問題を解消します。
sojsonV5で保護されたウェブサイトに対しては、Webhookがすべてのアンチデバッグ対策をバイパスするワンクリックソリューションを提供します。
WebhookはsetInterval関数をフックして実行を防止し、同時に元の特性を保持して検出を回避します。また、関数の検出がトリガーされた場合にはプロンプトを表示します。
さらに、Webhookはクッキーに基づいた暗号化とローカライゼーションに対応しています。その機能は、開発者のニーズに合わせて継続的に改善されています。
Webhookは第三者ツールであり、倫理的なガイドラインに従ってデバッグの目的でのみ使用する必要があります。